
PULSE
Turning free features into premium value via UX design
The Problem
My client had a successful free music app and wanted to convert it into a freemium model. To solve this, I had to design a seamless user experience that retained the app’s existing free user base, effectively highlighted the added value of premium features, and ensured that the upgrade path was clear, persuasive, and frictionless.
Role: UI/UX Designer
Process: Project Planning, Competitive Analysis, User Flows, Sketching, Wireframing, Branding, Prototyping, Usability Testing
Timeline: 80 Hours
Tools: Figma/Figjam
The (Other) Problem
The brief for this project was that my “client” already had a successful free music app, and they hired me to help transition it to a freemium model. My efforts, therefore, were primarily on the UX design of freemium conversion. In reality, I was not provided a free app to transition. I had to fully design and brand said app that I could then use to stage my freemium UX design process. Fully considered music app design is not the focus of this case study, but it was a secondary task that had to be considered throughout.
Project Planning
I began by making a plan for the 80 hours I would have to complete my client’s brief. I analyzed which actions would add the most value to my design process, proportional to how much time they would take. The tools I decided on were:
Research
My research phase began with competitive analysis. I compared Spotify, YouTube, and Dropbox, to distill the pros and cons of how each implemented their freemium models. My main takeaways were:
The rest of my secondary research focused on a few main questions:
Who is my user, and what are their needs? The user for music media apps is, effectively, everyone. So, how do you design meaningfully for such a broad audience? The most important features were clear navigation, robust search functions, and effective controls. These would ensure the user could listen the way they want, and then over time, progressive personalization would make it easier to cater to a specific individual.
What triggers users to upgrade? According to the International Federation of Phonographic Industry, the top 3 motivations for upgrading were: no ads, control over listening, and increased access to songs. I also wanted to look at what specific moment/offer helped push users over the hump to upgrade. The most common answers were that access to free trials or a friend's premium account showed people that premium was worth it. I determined it was key to give free users a taste, to leave them wanting more.
How do freemium models work best? Paraphrasing from the Harvard Business Review, the core principles of freemium models are:
User Flows
With a solid foundation, I started mapping out user flows. It was important to make sure that every path had a way to feed into the upgrade flow. In later design steps I simplified many of the flows from this initial map, but this was a valuable starting point for organizing all the necessary features, and beginning the breakdown of logged out vs free vs premium states of the design.
Sketches and Features
Next, I finalized the features list of the app. To quickly create my mock music app, I combined the best regarded features of competitors with some of my own ideas, to make a suitable product to showcase the freemium conversion. Music app design was not the priority of this project, but I still felt mine needed more unique features to differentiate itself. I would circle back to this concern later in the project.
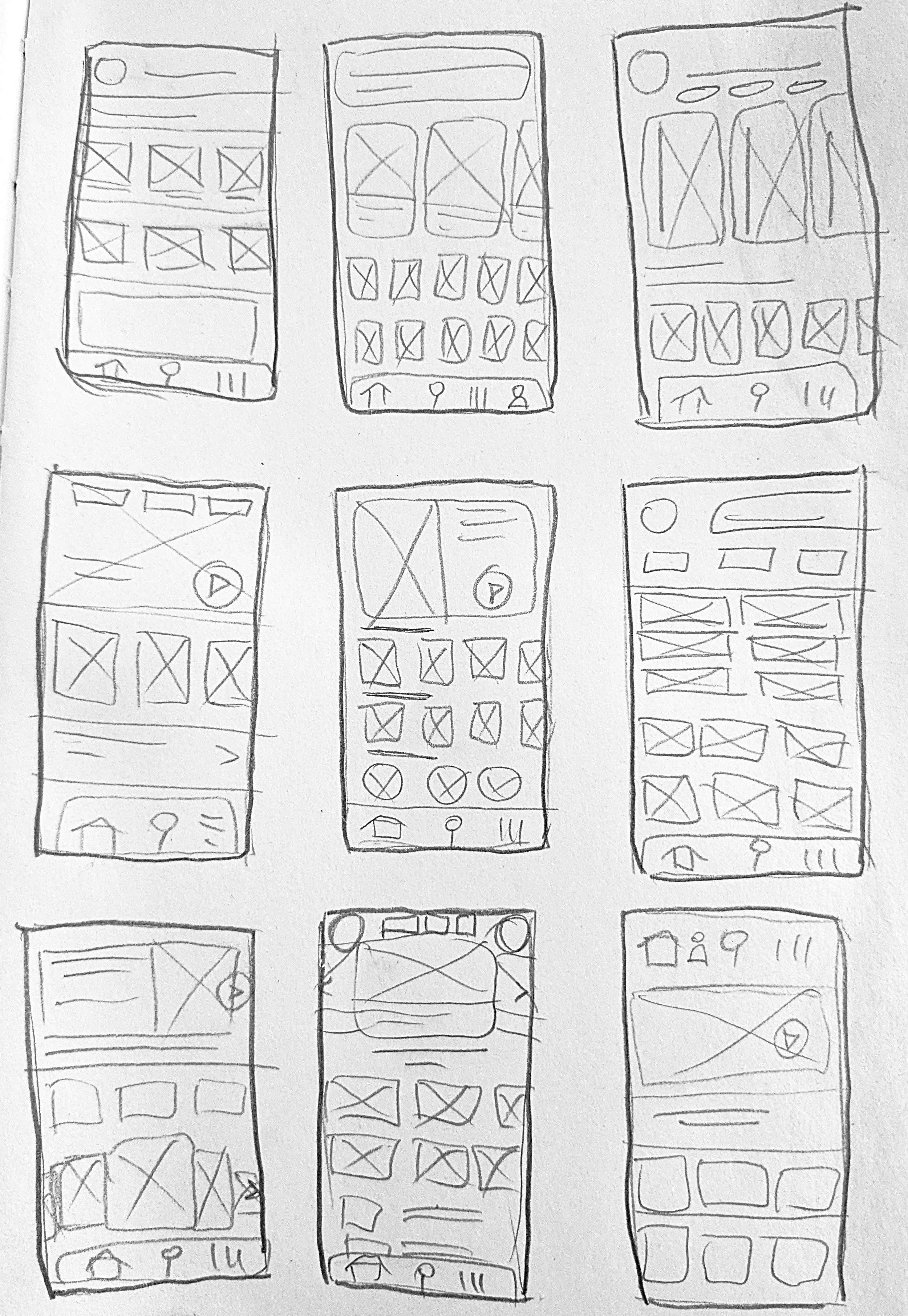
I moved onto sketches to start rapidly brainstorming and visualizing. The sketches were kept very loose to facilitate the free flow of ideas. I set a timer for 15 minutes, filled a page with sketches of each of the key screens (home, search, library), and evaluated which elements worked best from each.
Wireframes
My goal at this point was design the app to provide sufficient free offerings, clearly communicate the premium value of upgrading, make it easy to upgrade, and offer deals to motivate users. Some of the ways I accomplished this were:
Ads that Communicate Value: All ads advertised at least one relevant feature (“Want to Listen Offline?”). Upgrade prompts were placed where they would actually have the attention of the user. For example, when a user might be searching for a skip button during ads, they would see a prompt to get rid of ads forever. If they expressed interest in a premium feature by clicking on it, they would get a chance to upgrade so they could use said feature.
Thoughtful Limitations: Top reasons people reported for upgrading were no ads and unlimited control over what they wanted to listen to, so we had to leverage those. For example, free users could only play albums or playlists in order, or had a limited number of song skips per hour. There is still basic functionality, but a limited ability to fine tune preferences.
Give Them a Taste: I designed the flow to gradually introduce users to more enticing features. After enjoying the app while logged out, users are encouraged to sign up for a free account. Once registered, they explore features like fewer ads or playlist creation. As they become more invested, they’re presented with premium options, like unlimited playlists or advanced algorithms, with a free trial for a month. By the end of the trial, they may continue as loyal users, forget to cancel and stay subscribed, or return to the free version and miss what they had, eventually upgrading again.
Usability Testing
Users easily completed all tasks and indicated they felt it was worthwhile to upgrade. I did notice some key areas for improvement:
Better “Ads” - Users tended to glaze over ads, especially ones with lots of words. One user felt the number of ads was intrusive, and a couple users were surprised by some features that were unlocked after upgrading. I needed better ways to communicate the value of premium. I removed multiple banner ads so prompts felt less intrusive and made the remaining ones less wordy. Users were more intrigued by locked premium features rather than ads, so I added more of those.
Prioritize Personalization - Users also requested personalized recommendations be placed above popular recommendations, and that more personalization features be added, such as ability to select specific artists for the "more like this artist" section. I reorganized screens, added some extra features, and moved into visual development.
Branding
The client brief described the company identity as "smart, hip, and bold" as well as "uniquely diverse, but somehow always familiar."
I chose a blocky bold typeface that has attitude, while being highly readable. The app will be visually busy with imagery, so the main colors are neutral. The secondary colors are inspired by the iridescence of CDs, and the whole palette was rigorously accessibility tested. I used closeups of CDs and vinyl records as backgrounds and to add texture.
High Fidelity Design
My main goal was to provide a clean stage for the music and art to shine. The app has a subtly cool vibe but is neutral enough to look good for a user who only listens to classical piano, as well as one who likes EDM. I prototyped the high-fidelity mockups and brought them back to my users for a final round of validation. The prototype is below, please full screen to interact.
Final Testing
Tests went well but there was important feedback to implement. I had implemented friend-based features (i.e. “recommend this song to your friend”) that users liked, but I had failed to implement friend management (adding/removing friends). In addition, there were requests for increased customization.
This gave me ideas to address my earlier concern that this app did not have much of its own identity. Executing on these ideas would require comprehensive edits that would be irresponsible to implement at this stage of the design process (and were also only minimally relevant to the main assignment of freemium integration), so I will reserve discussing them until the "Next Steps" section of the case study at the very end.
In regard to feedback I did implement, I added more visual response to user actions, improved the friend functionality, and generally refined the visuals.
Below are the final designs.
The Results
The conversion to a freemium model was successful. Most importantly, 90% of users indicated a desire to upgrade to the premium version. We have to take that with a grain of salt given that the price was completely made up and no one was actually committing to spending real money, but based on the features and design they saw, users felt the product was valuable and worthwhile. Most users also expressed a willingness and excitement to involve their friends, whether to get to use the friend-based features, or redeem referral deals.
Takeaways
Having designed this app in 3 different states, properly using Figma components was essential. It ensured consistency when tweaking elements across many screens at once, sped up prototyping, and allowed me to make animated components like scrollable carousels.
This was also valuable practice in time management and providing your best work on a time crunch. I stayed pretty accurate to my original schedule, but having to work within the constraints made me have to be less precious with my work and simply make solid choices and stick to them.
Next steps
Congratulations and thank you for making it to the end of this case study! One thing I would address if I continued this project is the complete lack of branding. The app's name is PULSE, but you would only know that from the case study title. There are no logos, no name headers, no branding anywhere.
Additionally, this app lacked unique features compared to other music streaming apps. Based requests for more friend functionality and customization, I would like to add an almost MySpace-ish level of personalization. Users could customize their profile and playlists, save different layouts for interfaces, follow artist profiles and purchase cosmetics exclusive to those artists (providing incentive for artists to partner with PULSE), and more. It could give PULSE an edge when appealing to people that want extra self-expression. Sharable curated content could also offer an advantage for reaching new users. Of course, this would all have to be heavily researched and tested.